Mặc định khung soạn thảo tin tức (tin tức bên trên và tin tức thanh slidebar) của Dspace chỉ là form html cơ bản, nếu người sử dụng không biết code html thì khá khó khăn khi định dạng văn bản cho nội dung (tô màu, tạo chữ in nghiêng, đậm, chèn link…). Hôm nay Dspace Tuts sẽ hướng dẫn cơ bản cách chèn trình soạn thảo WYSIWYG HTML editor cho tin tức slidebar.
 |
| Editor tích hợp CKEditor |
 |
| Phần mô tả tin tức |
Để tích hợp trình soạn thảo đa chức năng khi biên tập tin tức của Dspace bạn có thể sử dụng các WYSIWYG HTML editor phổ biến như TinyMCE, CKEditor, YUI Rich Text Editor, Summernote…Tuy nhiên bài viết này sẽ sử dụng CKEditor để tích hợp cho form biên tập tin tức dspace.
Chi tiết cách tích hợp như sau:
* Đầu tiên truy cập website để tải về souce code CKEditor theo link : https://ckeditor.com/ckeditor-4/ ( ở đây mình sẽ tải phiên bản CKEditor 4.), chọn mục Download , ở đây sẽ cho bạn 4 tùy chọn tải về bao gồm: các phiên bản basic, stand, full, customize, tùy nhu cầu sử dụng bạn có thể tải bản phù hợp, mình sẽ tải bản full để trải nghiệm thử). Nếu không muốn tải về bạn có thể sử dụng nhanh liên kết tập tin ckeditor.js thông qua tùy chọn CKEditor CDN
* Sau khi tải source về, tiến hành giải nén vào copy thư mục chứa source ckeditor vào mục static của dspace theo đường dẫn C:\dspace\webapps\jspui\static\ckeditor (đường dẫn có thể thay đổi theo thư mục cài đặt dspace trên máy của bạn).
* Mở file footer-default.jsp ( đường dẫn C:\dspace\webapps\jspui\layout), thêm đoạn code sau trước thẻ
</footer>
<script type=”text/javascript” src=”<%= request.getContextPath() %>/static/ckeditor/ckeditor.js”> </script>
<script>
<script>
CKEDITOR.replace( ‘news’ );
</script>
Lưu ý: nếu bạn sử dụng ckeditor.js thông qua tùy chọn CKEditor CDN thì thay thế link liên kết đến tập tin ckeditor.js, ví dụ:
<script src=”//cdn.ckeditor.com/4.11.3/standard/ckeditor.js”></script>
<script>
CKEDITOR.replace( ‘news’ );
</script>
* Reload lại trình duyệt và mở biên tập tin tức trên Dspace để sử dụng.
Mẹo: để trình soạn thảo nhẹ nhàng khi load thì nên sử dụng bản stand hoặc bỏ bớt các chức năng không sử dụng bằng cách chọn chức năng Online Builder trước khi tải source về, còn nếu bạn đã tải bản full về mà muốn loại bỏ bớt chức năng thì có thể làm như sau:
- Trong source ckeditor tải về, bạn mở file index.html ( trong đường dẫn ckeditor\samples) để try cập chức năng config ckeditor.
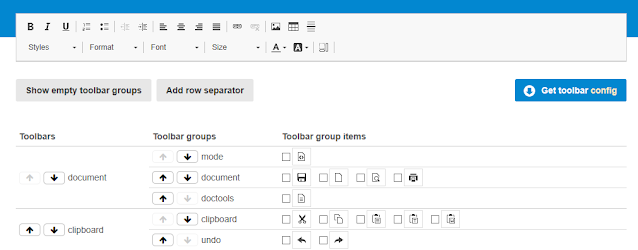
- Giao diện config mở lên, bạn chọn Toolbar Configurator, và tiến hành bỏ các chức năng không sử dụng ( bằng cách click bỏ dấu check vào chức năng không dùng đến).
- Tiếp theo chọn Get toolbar config, copy code và dán vào file config.js nằm trong thư mục chứa ckeditor.
- Reload lại trình duyệt để kiểm tra sự thay đổi.
- Ngoài ra bạn có thể đọc file Documentation để xem hướng dẫn cách cấu hình, tùy biến CKEditor.