MoreToggles.css is a CSS library that helps you create beautiful toggle switch buttons without the need for JavaScript. It supports various display styles and performs well on all screen resolutions.
Integration into website
- Download the source code and extract it.
- Insert a link to the moretoggles.min.css file in the <head> tag.
<head>
<link rel="stylesheet" href="moretoggles.min.css">
// Replace the link to the moretoggles.min.css file with your source code.
</head>
Usage:
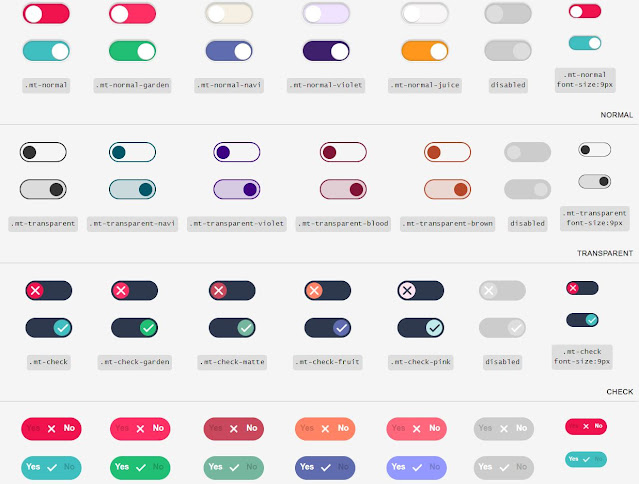
- Open the index.html file (located in moretoggles\docs) to select a style for your toggle switch buttons.
- The HTML structure for the Toggle Switch is as follows:
<input id="1" type="checkbox" />
<label for="1"></label>
- Simply copy the chosen CSS class from the index.html file (moretoggles\docs) and paste it into the <div class=""></div> tag.
- Example:
<div class="mt-ios-red">
<input id="1" type="checkbox" />
<label for="1"></label>
</div>
Tags
blog